Qu'est-ce que la gestion des couleurs et pourquoi est-ce un outil essentiel pour le photographe ?
Avez-vous déjà été déçu·e du rendu des couleurs de vos photos à l'impression ? Avez-vous déjà passé des heures à retoucher vos images pour obtenir un résultat complètement différent sur un autre écran ? Pour résoudre ces problèmes, une solution : la gestion des couleurs.

Après une sortie photographique matinale, vous rentrez chez vous tout·e guilleret·te. Vous êtes particulièrement satisfait de cette photo aux couleurs éclatantes de la mignonne rose qui vient d'éclore au fond de votre jardin.
Vous lancez alors votre logiciel de post-traitement et horreur ! malheur ! vous vous apercevez que les couleurs sont en fait fades et ternes. C'est sans doute l'enthousiasme qui a obscurci vos facultés de jugement. Qu'à cela ne tienne, vous boostez la saturation pour retrouver les éclatantes couleurs qui donnent à cette photo tout son intérêt.
Quelques jours plus tard, vous recevez les impressions que vous avez commandé. Stupeur et catastrophe ! les couleurs sont criardes à en vomir et votre rose est devenue impossible à regarder sans lunettes de soleil. Qui plus est, vous êtes la risée de vos amis qui se moquent de vos goûts douteux.
Que s'est il passé ?
Bleu comme une orange
En informatique, de nombreux problèmes en apparence élémentaires recèlent en fait des surprenantes complexité techniques.
La représentation des couleurs est l'un de ces problèmes. « Que diantre ! Le rouge c'est du rouge, et le vert c'est du vert » vous exclamerez vous peut-être. Certes ! Mais en fait, non. Enfin, si… Mais c'est compliqué.
Nous avons vu en détail ce qu'est une couleur. Nos yeux détectent les teintes de rouge, vert et bleu, et notre cerveau combine ces informations pour produire les innombrables teintes auxquelles nous sommes habitué·e·s.
Pour ces raison, en informatique, une couleur peut être représentée par trois nombres, qui correspondent à la quantité de rouge, de vert et de bleu qu'elle contient. Chacun de ces nombres est compris entre 0 et 255 pour d'obscures raisons techniques qu'il serait laborieux d'étudier ici (c'est le nombre maximal représentable avec 8 bits, soit un octet).
Si je veux la couleur avec le maximum de bleu, et pas de vert ni de rouge, je vais donc la représenter par la valeur RVB (0, 0, 255). Logique, non ?
Mais qu'est-ce que la couleur avec le maximum de bleu ? C'est un peu comme si vous commandiez la pizza avec le maximum de goût. Ces nombres (0, 0, 255) ne représentent rien de concret. Si vous demandez à deux moniteurs différents d'afficher la couleur RGB (0, 0, 255), vous obtiendrez sûrement des résultats très disparates. Peut-être qu'un moniteur haut de gamme sera capable de représenter un bleu très profond et lumineux, tandis qu'un écran de liseuse électronique ne pourra produire mieux d'un bleuet un peu palot.
Cela signifie que pour représenter le rose qui s'approche au mieux de la « vraie » couleur de votre fleur, un écran X nécessitera le codage (231, 153, 163), tandis qu'un écran Y nécessitera le codage (246, 96, 171). Peu pratique, n'est-ce pas ?
Les choses se compliquent quand on ajoute le cas de l'impression. Pour représenter une couleur sur un écran, on éclaire des pixels (rouge, vert bleu). On ajoute donc de la lumière. Quand on imprime, c'est le contraire. On part d'une page blanche, qui reflète l'intégralité du spectre visible, et on ajoute de l'encre pour absorber des couleurs, donc pour retirer de la lumière. On utilisera cette fois les couleurs cyan, magenta et jaune (plus noir pour faire bonne mesure). Notre valeur (R,G,B) devra donc être convertie en (C,M,J,N).
Ah, j'allais oublier les paramètres individuels de réglage des écrans. Parce que si vous augmentez la luminosité à fond, vous verrez les couleurs plus lumineuses qu'elles ne le sont vraiment. À la sortie de l'impression, vous vous retrouverez donc avec des photos toutes sombres.
Je ne vous parle pas de tout le reste de la chaîne de production ou des couleurs sont impliquées : appareils photos, caméras, scanners, rétroprojecteurs, etc.
Dans ces conditions absolument pas idéales, pas étonnant que votre rose soit rose vif chez vous, magenta chez votre voisin et parme un peu pâlichon chez votre tonton René.
La gestion des couleurs
Pour pouvoir travailler sereinement et être à peu près certain d'avoir des couleurs cohérentes d'un bout à l'autre de la chaîne graphique (capture de l'image, traitement, affichage, impression), il existe un processus qu'on appelle la gestion des couleurs.
D'une manière ultra-simplifiée, la gestion des couleurs consiste en trois opérations :
D'abord, on va utiliser une norme qui précise à quelle couleur « réelle » correspond un codage donné, pour supprimer les ambigüités.
Ensuite, on va mesurer très précisément le comportement de chaque périphérique d'affichage afin de pouvoir corriger d'éventuels écarts de rendu.
Enfin, on va travailler avec des logiciels capables de mettre en œuvre ces fameuses corrections.
Voyons un peu plus en détail comment tout ça fonctionne.
Gamut et espaces colorimétriques
La notion d'espace colorimétrique est essentielle pour comprendre le fonctionnement de la gestion des couleurs.
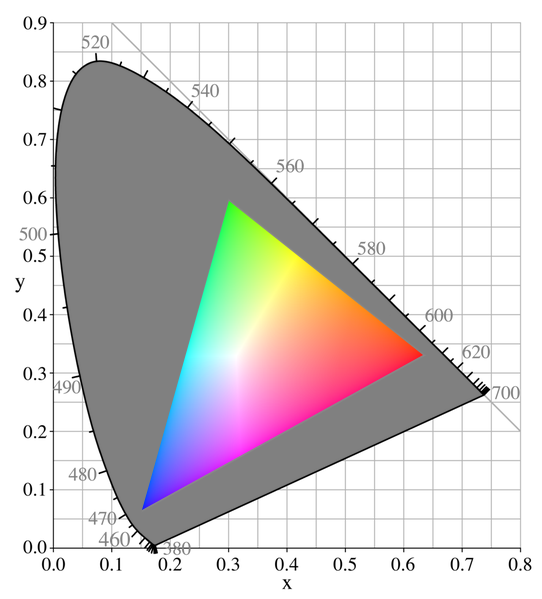
Nous avons dit plus haut que chaque écran disposait de capacités différentes en matière de rendu des couleurs, en fonction de sa construction, sa qualité, son usure, et d'innombrables autre paramètres. En fait, chaque périphérique est capable de représenter une plage de couleur unique, avec une valeur maximale de rouge, de vert et de bleu (je simplifie un peu pour la compréhension du truc). On pourrait représenter cette plage de couleur par un triangle, chaque sommet correspondant à une couleur primaire (rouge « pur », vert « pur », bleu « pur »).

Source
Une telle plage de couleur est appelée « espace colorimétrique » ou « gamut ». Notez que « gamut » est également un nom parfaitement adéquat pour un hamster ou un bichon (« Gamut ! Au pied ! »). Le gamut de votre écran est tout simplement la plage de couleurs qu'il est capable d'afficher.
La première étape de la gestion des couleurs, c'est d'associer chaque image à un espace colorimétrique préalablement défini. Ainsi, la valeur RGB (0, 0, 255) ne correspond plus au bleu le plus pur représentable par votre écran, mais au bleu le plus pur de l'espace colorimétrique donné. Toute ambigüité sur la couleur que l'on souhaite représenter est ainsi levée.
Reste à maintenant savoir à quel espace colorimétrique associer mon image. Je tire un gamut au sort ? Que nenni !
Même si je travaille sur un écran rétina dernier cri, j'aimerais que mes photos s'affichent correctement sur le vieux biclou de tonton René. Si chaque écran dispose de son propre espace de couleur, il existe des espaces standardisés qui permettent à chacun de travailler dans un référentiel commun.
Le plus utilisé d'entre eux est sans doute sRGB. sRGB est un espace colorimétrique censé être compatible avec la majorité des écrans existants, c'est à dire que si les couleurs d'une image sont contenues dans sRGB, alors la plupart des moniteurs seront capables de les représenter correctement. C'est le candidat idéal pour enregistrer vos photos si vous les dédiez au Web ou à un affichage sur écran.
Un autre espace colorimétrique aujourd'hui standard de facto est AdobeRGB. Plus vaste que sRGB, il est principalement dédié aux images vouées à une impression professionnelle.
Si vous ne savez pas lequel choisir, optez sans hésiter pour sRGB, car c'est l'espace qui donnera la meilleure compatibilité, et c'est de toutes façons l'option par défaut pour de nombreux logiciels. Cette option se configure dans le menu de votre appareil photo et dans les paramètres de configuration de votre logiciel de post traitement.
D'un espace à l'autre

En associant un espace colorimétrique à votre image, vous avez supprimé les ambigüités de codage des couleurs. Mais vous n'êtes pas tirés d'affaire pour autant, car il nous reste deux problèmes.
1) D'abord, il faut que chaque logiciel affichant votre image (navigateur Web, file browser, etc.) fasse l'effort de convertir (au moyen d'outils mathématiques dont vous n'avez pas à vous soucier) ses couleurs d'un espace colorimétrique (sRGB) à l'autre (le gamut de votre moniteur).
2) Ensuite, il faut bien trouver le moyen d'obtenir ce fameux gamut (vous croyiez peut-être que ça allait vous tomber tout cru dans le bec) ?
À ces deux problèmes, nous opposerons deux solutions.
1) Il faut utiliser des logiciels capables de travailler avec des profils colorimétriques (et ils ne sont pas légion).
2) Il faut mesurer le gamut de son moniteur au moyen d'une sonde dédié lors d'une opération que l'on nommera « calibration », et enregistrer le résultat dans un fichier utilisable (un profil ICC) par les susmentionnés logiciels.
Et concrètement, je fais comment ?
Comme je sens que vous commencez à piquer du nez (vous avez bien de la chance que je ne sois pas trop susceptible), je vais m'arrêter là pour l'instant. Dans de futurs billets, nous verrons concrètement comment calibrer son moniteur d'une part, d'autre part quels logiciels sont adaptés pour visualiser des images avec une bonne gestion des couleurs.
En attendant, je résume cet article pour celles et ceux qui bénéficient d'une faculté de concentration limitée.
1) Une image doit être associée à un espace colorimétrique pour que ses couleurs soient définies sans ambigüités.
2) Votre moniteur doit être calibré au moyen d'une sonde dédiée.
3) Vous devez retoucher / visualiser vos images avec des logiciels qui pratiquent officiellement la gestion des couleurs.
Ce n'est que dans ces conditions que vous pourrez être certain du rendu des couleurs de vos photographies.
Et pour les gens qui n'ont pas d'écrans calibrés ?
La gestion des couleurs ne fait pas de magie. Vous ne pourrez jamais empêcher tonton René de pousser la luminosité de son écran à fond, ni tatie Roberta de visualiser vos photos sur un écran mal réglé. Vous aurez néanmoins mis toutes les chances de votre côté en vous assurant que les couleurs de vos clichés seront reproduites de la manière la plus fidèle possible dans la majorité des cas (y compris à l'impression). Et c'est déjà pas mal.

